WhatsApp chat widget on websites
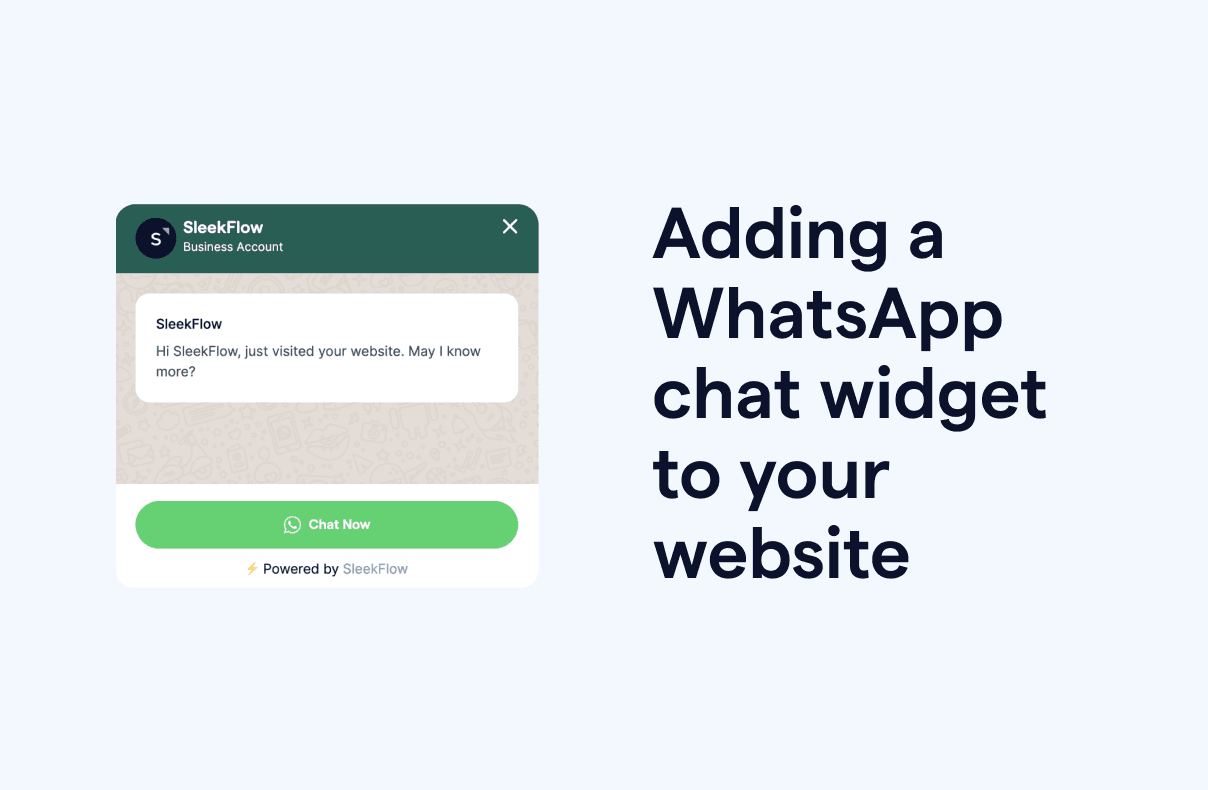
As you browse a website, you may come across a floating widget at the lower corner of the screen. This widget typically appears as a WhatsApp chat icon or button with the name itself. It is a convenient communication tool that allows website visitors to initiate direct conversations with a business.
When you click on the widget, a chat window will open and it will prompt you to click on a ‘Chat with us’ button, which will then direct you to either WhatsApp to start a conversation.
The WhatsApp chat widget is widely used by businesses to simplify the process of potential customers reaching out to them for assistance. However, some businesses don’t know how to embed WhatsApp chat in website as they mistakenly believe that such integration demands technical and coding expertise.
In reality, many website-building platforms and content management systems offer free user-friendly plugins and WhatsApp website integration that makes adding WhatsApp to website as simple as a few clicks.
If you’re still wondering, “How to add WhatsApp live chat on my website”, you’ve landed at the right place.
How to add WhatsApp button to website
WhatsApp website integration is free and easily accessible. Here’s how to install WhatsApp chat on website:
Step 1: Create a WhatsApp chat widget
Creating a WhatsApp chat widget for your website typically involves using a third-party service such as SleekFlow or a tool that provides the necessary code and functionality. With SleekFlow, you would be able to create your own WhatsApp widget by customizing the chat button and widget settings according to your brand.
Upon completing this process, you can search for a unique snippet code provided on the SleekFlow platform that will be used for the next step.
Step 2: Install the WhatsApp chat widget on your website
Depending on how your website was developed, you can consider these two options:
Option 1: Add unique snippet code to HTML
Look for your unique snippet code, then copy and paste it into your website’s HTML.
Paste it either before the </body> to have it visible on each selected page or on the </header> or </footer> for all pages.
The widget should be visible in the bottom right corner of your website.
If your website is developed by a third-party platform, then the next option is more suitable for you.
Option 2: Google Tag Manager (GTM)
1How to install live chat with Google Tag Manager
1. Create an account on GTM
Enter your company name and country.
Select the "WEB" option.
Agree to the terms and conditions and click "YES."
2. Create a Tag
Click "Add a new tag" and name it (e.g., "Sleekflow widget Tag").
Click the edit pencil icon to edit the tag.
Choose "Custom HTML" for the tag type.
3. Add the Website Messenger Tracking Code
Search for the snippet code on the SleekFlow App, copy and paste it into the "HTML" block.
Click the "Triggering” or the pencil icon to set conditions for when the code should run.
4. Set Triggers for SleekFlow widget
Select the blank box next to "All Pages."
Click the blue "Add" button on the top right.
Click "Save."
5. Check and submit the Tag
Return to your account page in GTM and check the SleekFlow tag.
Click the blue "Submit" button on the top right.
Your WhatsApp widget is now available on your website.
Option 3: WordPress website
To complete this installation, you will need the tracking code provided by SleekFlow and access to your WordPress Dashboard.
Below are the steps to integrate the WhatsApp widget into your WordPress website:
1. Log in to WordPress
Go to your website's WordPress admin dashboard.
Log in using your credentials.
2. Navigate to the Plugin Page
Click on "My Site" at the top left corner.
Then, click the "WP Admin" tab on the left.
3. Install the "Insert Headers and Footers" Plugin
In the left column, hover over "Plugins" and click "Add New."
Search for the "Insert Headers and Footers" plugin by WPBeginner.
Click "Install Now" and then "Activate" the plugin.
4. Open "Insert Headers and Footers" Settings
From the left menu, hover over "Settings."
Select the "Insert Headers and Footers" plugin from the submenu.
5. Add the Tracking Code
Find your unique snippet code on the SleekFlow platform.
Copy and paste the code into the "Script in Footer" section of the Header and Footer console page.
Click the blue "Save" button at the bottom of the page.
6. Check the Chat Widget
Open your website to check the website messenger plugin, it should appear in the bottom-right corner.
Your website visitors can begin chatting with your business easily.
Want to outcompete your peers with SleekFlow's help?
Book your personalised demo with SleekFlow today and unlock the potential of seamless communication
How to make full use of the WhatsApp chat widget
Now that we resolved the question: “How toadd a WhatsApp live chat button on my website”, it’s time to look at ways to maximize the benefits of incorporating WhatsApp website integration. There are a few features that go well hand in hand with WhatsApp chat for business:
1. Apply for Meta verified badge
WhatsApp has recently changed the verification badge from a green tick to a blue tick, to keep branding consistent across Meta's services. The blue tick verification badge on your WhatsApp Business account signifies to customers that your account is authentic and trustworthy. It is a symbol of credibility. This verification badge helps users distinguish between legitimate business accounts and potential impersonators or scams. Having the blue tick can boost customer confidence in your business and encourage them to engage with you on WhatsApp.
Subscribe to Sleekflow yearly plan to get free support for your official WhatsApp Business blue tick verified application.
Discover how you can obtain WhatsApp’s blue tick badge on your profile.
2. WhatsApp chatbots
WhatsApp chatbots are automated programs that can respond to customer inquiries and perform predefined tasks. They are especially useful for handling frequently asked questions and providing immediate responses, even outside of business hours. Chatbots can also gather initial information from customers and, if needed, transfer the conversation to a human agent for more complex or personalized assistance.
3. Flow builder for a smooth WhatsApp chat flow and work process
Trigger
This is the initial step in creating an automated workflow. A "trigger" is an event or specific action that starts the workflow. In this case, it could be a preset message coming in from the WhatsApp live chat for website.
Condition
Once the trigger event has occurred, you can customize how the workflow proceeds using conditions. Conditions are rules, criteria, keywords, or segments that help determine the path the workflow will take. For example, when a website visitor or a potential customer sends a message to you via the WhatsApp chat button for website, you can set conditions to route these messages differently based on keywords such as “price” or customer segments such as “returning customer”.
Action
After determining the conditions and paths based on the trigger event and conditions set, you move on to the action phase. In this phase, you specify what actions should be taken in response to the trigger and conditions. These actions could include sending automated responses, forwarding messages to specific team members, updating customer records in external CRM systems, or performing other tasks. For instance, if the prospective customer is interested in the price of a limited-time promo, you can automatically send the catalog or assign the conversation to a human agent to ensure prompt responses.
4. Analytics and tracking
Utilizing analytics tools like Google Analytics or WhatsApp Business API analytics, businesses can gain insights into chat widget performance. They can track real-time metrics such as:
The website pages users are interested in
The number of chat sessions
Average response times
Popular interaction times
For instance, a sales team can target customers by understanding the product of interest based on the amount of time the users stayed on a page, while a customer support team can use these analytics to identify peak chat hours and allocate resources accordingly, ensuring faster responses during high-demand periods.
Benefits of using the WhatsApp widget for website
As users are familiar with the WhatsApp interface that they use on their mobile devices, the WhatsApp website integration offers many benefits for your business.
1. Improve sales and conversion
Unlike traditional live chat systems, WhatsApp Business chat on website allows you to continue conversations even after the customer leaves your website. This is valuable because you can follow up with potential leads or customers, answer any lingering questions, and provide additional information that may lead to a sale.
Moreover, by tracking customer preferences and past interactions, you can offer personalized product or service recommendations. Research conducted shows that 71% of consumers expect personalized service from companies. Providing this level of personalization can significantly boost conversion rates, as customers are more likely to make a purchase when they feel understood and valued.
2. Instant customer support
WhatsApp chat rooms remain accessible as long as the customer doesn't delete them. This means that customers can easily contact your business again with any queries or issues they have, even if they visit your website at a later time.
Since WhatsApp retains chat history, you can access previous conversations and customer details. This allows you to provide instant support without asking repetitive or basic questions.
While 57% of consumers mentioned that they would abandon their shopping cart if they did not receive an immediate response to their queries, having quick and efficient assistance can contribute to better customer retention.
3. Reduce cart abandonment
Cart abandonment is a common challenge in e-commerce. With WhatsApp website integration, you have the ability to re-engage customers who have abandoned their carts. You can automate reminders at the most appropriate time using a flow builder, offer incentives like promotional codes or discounts, and encourage them to complete their purchases and potentially recover lost sales.
4. Multi-language support
Businesses that target a global audience can configure the WhatsApp chat on website to offer multi-language support. For instance, an e-commerce website might provide options for users to select their preferred language when initiating a chat. Using the flow builder to label the customer segment as mentioned previously will allow customers from different regions to comfortably interact with your business in their native languages, ultimately improving user experience and customer satisfaction.
Connect to WhatsApp Business API now!
Connect to WhatsApp Business API and get the first 1,000 service conversations free each month.
{{__phrase_faq-title__}}
Alternatives for starting a WhatsApp chat from your website
If you’re looking for other entry points for customers to initiate a WhatsApp chat from your website or thinking about how to add a WhatsApp chat link to your e-commerce store, here’s what you can do:
1. WhatsApp chat link on website
One of the simplest ways to add WhatsApp chat to your website is by using WhatsApp links. This method involves creating a link that will open a WhatsApp chat when clicked. Here’s how it works:
Generate WhatsApp link: You can generate a WhatsApp URL by using a specific format such as https://wa.me/phone-number or open your WhatsApp Business App and go to Settings > Business Tools > Short Link. You can also use our free WhatsApp link generator.
Adding the link to your website: Once you’ve generated the WhatsApp link, you can hyperlink a keyword like ‘Chat with WhatsApp’ or phone number on your website footer or ‘Contact Us’ page.
While this method is straightforward, it may not be ideal if your website has many pages. Adding the link to different pages could become cumbersome and appear cluttered to visitors.
2. WhatsApp QR code
Another creative way for users to start a WhatsApp chat on website is by using QR codes. Here’s how you can do it:
Generate WhatsApp code: Open your WhatsApp Business App, go to ‘More Options’ > ‘Settings’, and tap on the green QR icon next to your business account name. Once generated, you can download the QR code image. Alternatively, you can use our free WhatsApp QR code generator.
Display the QR code: You can prominently display the WhatsApp QR code on your website, product packaging, business cards, or marketing materials. When users scan the QR code with their smartphones, it will open a chat with your business on WhatsApp.
{{__phrase_share-article__}}